
在本系统中,很多地方都用到了自定义属性,这些地方包括:
1、图文展示栏目里面的自定义属性
2、在线答疑栏目里面的自定义属性
3、人才招聘栏目里面的招聘信息自定义属性
4、人才招聘栏目里面的应聘表单自定义属性
5、自定义表单栏目里面的自定义属性
6、会员管理模块里面的用户注册属性自定义
这些使用到的地方有些已经有默认属性,比如图文展示栏目里面就已经存在“产品名称”,“大图”,“小图”等默认属性,还有些地方没有默认属性,完全需要自定义,如“自定义表单”。
下图是招聘信息的默认属性:

从上图可以看出,默认属性只有最多三个地方可以设置,分别是“属性名称”,“默认值”,“是否显示”
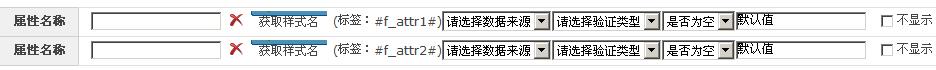
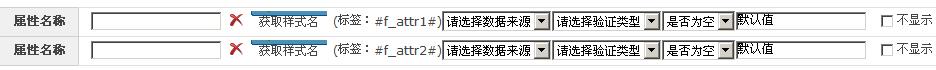
下图是完全自定义的属性:

比默认属性多出了“数据来源”,“验证类型”,“是否为空”的选项
数据来源包括:“单行输入框”,“单选框”,“复选框”,“下拉框”,“文本域”,“密码框”,“时间框”,“多级联动下拉框”
当数据来源不同时,默认值的格式也有所不同,数据来源是“单行输入框”,“文本域”,“密码框”,“时间框”时,默认值没有特殊的格式,只要普通文本就行了;数据来源是”单选框“、”复选框“、”下拉列表“类型时,默认值中各个值以“;”分开;数据来源是”多级联动下拉框“时,会出现”设计“两个字,如下图:

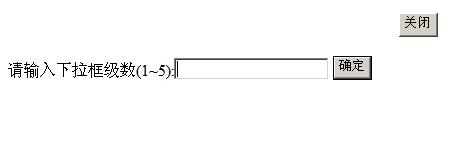
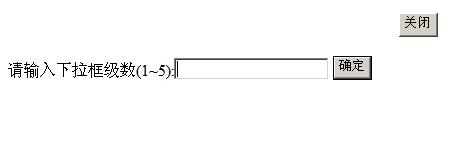
点击”设计“后弹出设计多级联动下拉框的浮层

需要先确定多级联动的级数,最多支持5级,在输入框输入数字,比如2,点”确定“按钮,界面发生如下变化:

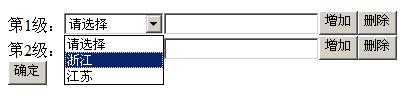
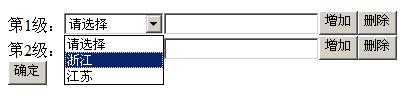
设计多级联动需要从第1级开始,在第1级后面的输入框输入要增加的下拉框内容,比如:分别输入浙江,苏州并点击添加,那么”浙江“,”江苏“将会出现在第1级的下来框里面,如下图:

选择其中一个,并点击后面的删除,选中的记录从下拉框删除。
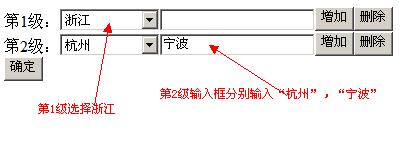
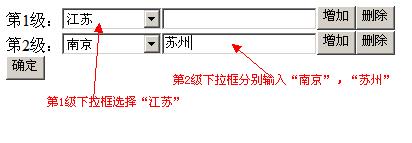
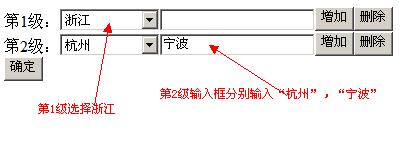
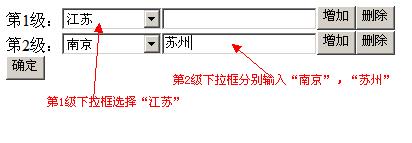
现在第1级下拉框已经添加完成,接下来完成第2级下拉框的设计,在第1级下拉框选择”浙江“时,分别在第2级输入框输入”杭州“,”宁波“并分别点击添加按钮,第1级下拉框选择”江苏“时,第2级输入框分别输入”南京“,”苏州“,并分别点击添加按钮


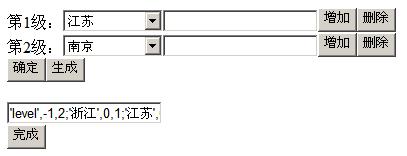
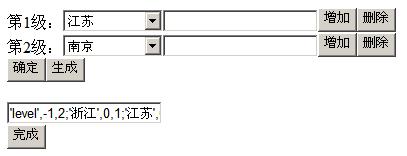
全部完成后,点击”确定“按钮,出现”生成“按钮,点击”生成“,会出现”完成“按钮,点击”完成“按钮完成全部设计


完成后,关闭设计框,并把设计内容赋值到默认值一栏

1、图文展示栏目里面的自定义属性
2、在线答疑栏目里面的自定义属性
3、人才招聘栏目里面的招聘信息自定义属性
4、人才招聘栏目里面的应聘表单自定义属性
5、自定义表单栏目里面的自定义属性
6、会员管理模块里面的用户注册属性自定义
这些使用到的地方有些已经有默认属性,比如图文展示栏目里面就已经存在“产品名称”,“大图”,“小图”等默认属性,还有些地方没有默认属性,完全需要自定义,如“自定义表单”。
下图是招聘信息的默认属性:

从上图可以看出,默认属性只有最多三个地方可以设置,分别是“属性名称”,“默认值”,“是否显示”
下图是完全自定义的属性:

比默认属性多出了“数据来源”,“验证类型”,“是否为空”的选项
数据来源包括:“单行输入框”,“单选框”,“复选框”,“下拉框”,“文本域”,“密码框”,“时间框”,“多级联动下拉框”
当数据来源不同时,默认值的格式也有所不同,数据来源是“单行输入框”,“文本域”,“密码框”,“时间框”时,默认值没有特殊的格式,只要普通文本就行了;数据来源是”单选框“、”复选框“、”下拉列表“类型时,默认值中各个值以“;”分开;数据来源是”多级联动下拉框“时,会出现”设计“两个字,如下图:

点击”设计“后弹出设计多级联动下拉框的浮层

需要先确定多级联动的级数,最多支持5级,在输入框输入数字,比如2,点”确定“按钮,界面发生如下变化:

设计多级联动需要从第1级开始,在第1级后面的输入框输入要增加的下拉框内容,比如:分别输入浙江,苏州并点击添加,那么”浙江“,”江苏“将会出现在第1级的下来框里面,如下图:

选择其中一个,并点击后面的删除,选中的记录从下拉框删除。
现在第1级下拉框已经添加完成,接下来完成第2级下拉框的设计,在第1级下拉框选择”浙江“时,分别在第2级输入框输入”杭州“,”宁波“并分别点击添加按钮,第1级下拉框选择”江苏“时,第2级输入框分别输入”南京“,”苏州“,并分别点击添加按钮


全部完成后,点击”确定“按钮,出现”生成“按钮,点击”生成“,会出现”完成“按钮,点击”完成“按钮完成全部设计


完成后,关闭设计框,并把设计内容赋值到默认值一栏